- Home
- About Us
- Services
- Developement
- Digital Marketing
- Logo Design
- Web Design
- Video Animation
- Subscriptions
- PortFolio
- Team
- Career
- Blog Pages
- Contact Us

Wireframing & Prototyping Services
- Strategic Blueprinting
- Interactive Prototypes
- Low to High Fidelity Designs
- Faster Iterations
- UX Alignment
- Streamlined Development
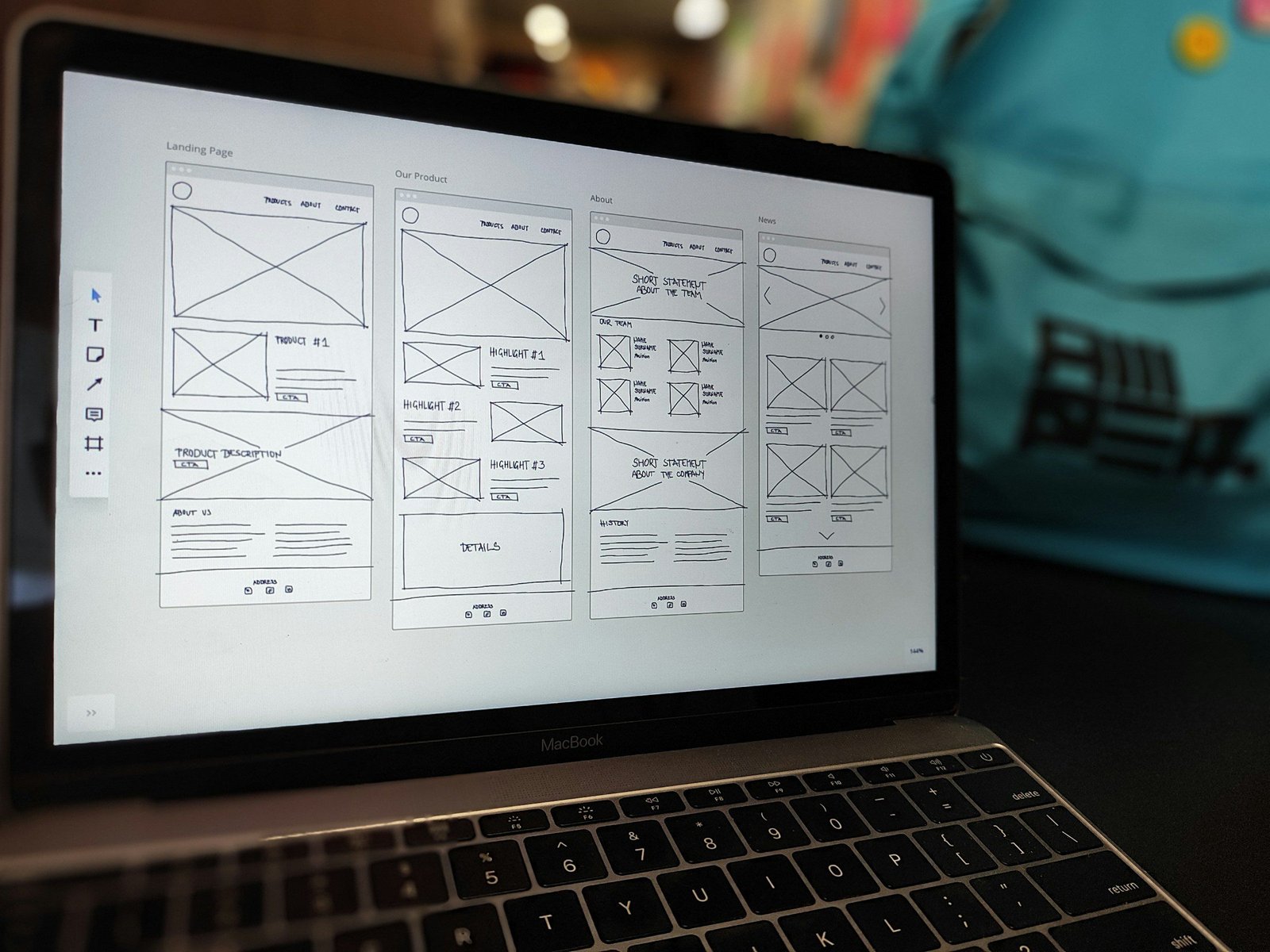
Before development, every successful digital product starts with solid planning and structure—that’s where wireframing and prototyping come in. At Fluxx Digital, we specialize in transforming your ideas into clear, interactive, and user-centric wireframes that serve as the foundation for exceptional UI/UX design. Our wireframes aren’t just sketches—they’re blueprints for intuitive user journeys.
Wireframes are essential to visualize a digital product’s layout, structure, and functionality without getting caught up in visuals too early. Whether you’re building a mobile app, web platform, or SaaS product, wireframing allows you to focus on usability and functionality first. At Fluxx Digital, we help you identify friction points, optimize user flows, and create user-first layouts—before any code is written.
Our team starts with low-fidelity wireframes to define the skeleton of your project. As we refine and validate the concept, we move into high-fidelity prototypes, complete with clickable elements and animations that simulate real user interactions. These prototypes help you gather feedback, pitch to stakeholders, and identify improvements early—saving you time, cost, and rework later.
At Fluxx Digital, prototyping is more than design—it’s strategy. We build interactive and dynamic prototypes that let you test functionality, interaction, and navigation flows in real-time. You get to see how your digital product will behave in the hands of your users—before a single line of code is written. This process bridges the gap between imagination and execution.
We believe feedback is fuel. Our wireframing and prototyping process is designed for rapid iteration—enabling you to test assumptions, make changes fast, and move forward with confidence. Whether you’re validating a product-market fit or refining user journeys, we help you stay agile and focused on the best user experience possible.
Discovery & Requirements Gathering
We collaborate with you to understand your business goals, user personas, and functional needs.
Low-Fidelity Wireframing
Sketch out the basic structure, layout, and navigation paths in grayscale to define the product’s core.
High-Fidelity Prototyping
Transform static wireframes into interactive prototypes that simulate real user actions.
User Testing & Iteration
Share prototypes with stakeholders or test users, gather feedback, and refine the design accordingly.

Great design starts with clarity, and clarity begins with wireframes.


In a fast-paced digital world, wireframing gives you clarity, direction, and control. It allows you to visualize content hierarchy, align user needs with business objectives, and collaborate better with teams. Without wireframes, you risk miscommunication, development delays, and usability flaws. With them, you move faster—with purpose.
Every minute spent wireframing saves hours in development. Every prototype we design reduces uncertainty and improves communication between designers, developers, and stakeholders. At Fluxx Digital, we deliver wireframes that aren’t just visually clean but logically sound and conversion-driven.

FAQs on Wireframing & Prototyping
At Fluxx Digital, wireframing is our foundation. It helps define your project structure, user flow, and content hierarchy before moving into the visual or development stage. It eliminates guesswork and aligns everyone involved.
Our prototypes simulate real user behavior, including clicks, transitions, and navigation paths. You can test your product’s user flow without writing a single line of code.
Absolutely. We believe in collaborative design. Clients are involved from the discovery phase through testing, ensuring we align with your goals and expectations.
Yes! Our high-fidelity prototypes are often used in investor pitches, stakeholder meetings, or user testing because they look and feel like the real product—just without the code.